Hexo简介
Hexo是一款基于Node.js的静态博客框架,依赖少易于安装使用,可以方便的生成静态网页托管在GitHub和Coding上,是搭建博客的首选框架。
环境安装
- 下载node.js
- 下载git
- 命令行安装cnpm
- 命令行安装hexo
node.js
本处是mac版稳定版下载即可,下载之后傻瓜安装就好了。(Windows差不多)
具体安装步骤请看菜鸟教程关于各个操作系统提供的安装配置。
安装与使用:
安装后验证:
node -v
git
安装与使用:
Mac安装教程
(到终端输入:
brew install git即可)
安装后验证:
git -v
cnpm
npm的淘宝镜像,操作使用命令行,在安装好node.js的前提下
命令:
npm install -g cnpm --registry==https://registry.npm.taobao.org
安装后验证:
cnpm -v
hexo
命令:
cnpm install -g hexo-cli
安装后验证:
hexo -v
Github/Gitee配置
访问不了Github的用Gitee配置效果一样,Github经常连接不稳定
个人习惯使用Github,所以教程以Github为例,Gitee操作类似非常容易上手。
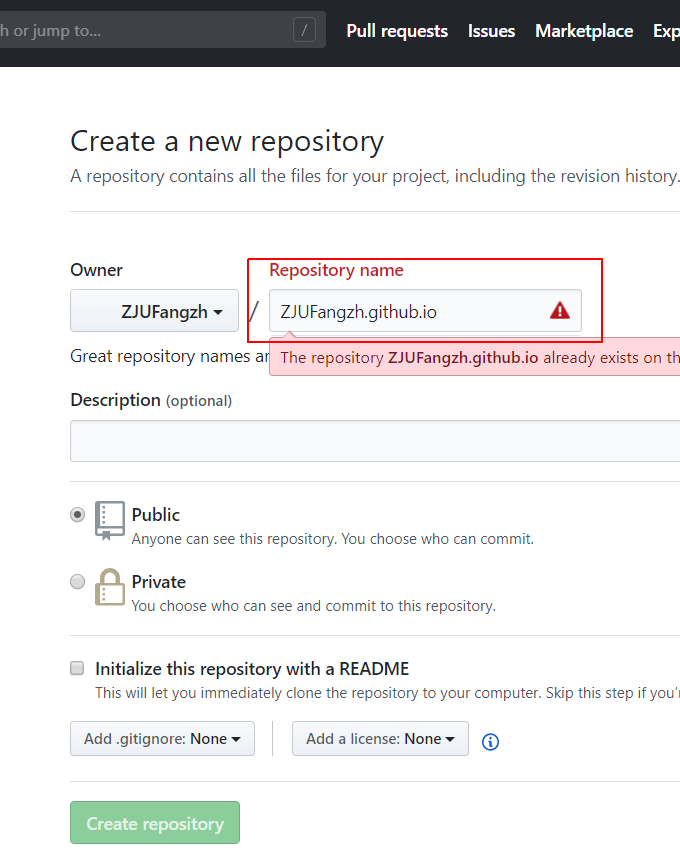
创建仓库
新建一个名为**(你的用户名).github.io**的仓库
—–比如:小呆博客(xing-yu-chen.github.io)

- 点击create repository
- 按此博客配置一遍,到
ssh -T git@github.com配置完成。 - (Hi liuxianan! You’ve successfully authenticated, but GitHub does not provide shell access.)看到这个就说明配置成功了。
注意事项:
- 必须是你用于登录的用户名,其他用户名无效。
- 每一个Github/Gitee账户最多只能创建一个可以直接使用域名访问的仓库
- 注册的邮箱必须要经过验证,否则不会成功。
- 仓库创建不会立即生效,需要等待一段时间。
搭建博客
初始化
找个地方新建一个用于存放博客源文件的文件夹(比如:hexo-blog),放d盘哪里都行
进入hexo-blog文件夹,mac用终端,windows用Git Bash,cd 进去之后输入
hexo init初始化。执行以下命令之后,hexo就会在public文件夹生成相关html文件,这些文件将来都是要提交到github去
1
2hexo g #生成
hexo s #启动服务到这里初始化就完成了
将博客部署到Github/Gitee上
安装命令
1
2# 在hexo-blog目录下安装 hexo-deployer-git 插件,不安装运行会报错
npm install hexo-deployer-git --savecd hexo-blog进入hexo-blog文件夹里找到_config.yml配置文件,在文末添加如下内容1
2
3
4
5deploy:
type: git
# repo中填的[https://github.com/(你的用户名)]是你的主页,后面是hexo源码仓库地址
repo: https://github.com/(你的用户名)/(你的用户名).github.io.git
branch: master在hexo-blog文件夹里依次输入以下命令
1
2
3hexo clean # 清除之前生成的资源
hexo g # 生成静态文章
hexo d # 将本地blog推送到github仓库推送成功后, 在浏览器中输入对应域名, 即可访问 https://(你的用户名).github.io/
主题
寻找主题
默认主题很丑,所以换主题是必然的
官网主题下载|直接在Github上搜索”hexo主题“
下载主题
进入hexo目录,我这里是hexo-blog目录
再输入命令
git clone 主题仓库连接.git我这里使用的是**yilia**主题
使用的方法在yilia仓库里有给出教程
1
2
3
4
5
6
7
8
9# 安装
git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia
# 配置 修改hexo根目录下的 _config.yml,找到theme这个key
theme: yilia
# 更新
cd themes/yilia
git pull
# 然后进入yilia主题里修改配置文件
# 配置文件内有介绍,这里不做过多叙述
修改主题内容
注意:
- 修改生成的默认页面信息,要到主题下面的_config.yml文件里面去改,而不是根目录下的_config.yml文件
- 要把根目录下的_config.yml文件中的信息替换成自己的和设置中文
主题插件
置顶文章
安装插件
1
2npm uninstall hexo-generator-index --save
npm install hexo-generator-index-pin-top --save配置置顶标准
打开:/themes/(你的主题)/layout/post.ejs
1
2
3
4
5
6<!--直接在最前面加入以下代码即可,记得删掉我这行注释-->
<% if (page.top) { %>
<i class="fa fa-thumb-tack"></i>
<font color=7D26CD>置顶</font>
<span class="post-meta-divider">|</span>
<% } %>配置文章
在需要置顶的文章的front-matter中加上top选项即可
1
2
3
4
5
6# top后面的数字越大,优先级越高,top值-1标示根据top值倒序,最大->最小
---
title: 2019
date: 2019-02-14 16:10:03
top: 5
---
私密文章加密
安装插件
1
npm install hexo-blog-encrypt
配置加密标准
修改根目录的( _config.yml)配置文件,在末尾加上即可
1
2encrypt:
enable: true实现文章加密
在想加密的文章头部添加上对应字段
1
2
3
4
5
6
7
8
9
10
11
12# password: 是该博客加密使用的密码
# abstract: 是该博客的摘要,会显示在博客的列表页
# message: 这个是博客查看时,密码输入框上面的描述性文字
---
title: hello world
date: 2016-03-30 21:18:02
tags:
password: 12345 (密码)
abstract: Welcome to my blog, enter password to read.
message: Welcome to my blog, enter password to read.
---
404 页面
大家肯定希望自定义一个有趣的404页面,我们只需要放一个404.html进根目录的**/source**下,我这提供了我常用模版网站的404模版页

文章目录
在每篇需要目录的文章开头加入: toc: true

图文博客
在使用中常用的MarkDown写法的图片不能加载
举例:
如在一个文件目录下,博客名为1.md,相应的存在一个1文件夹存放图片image.jpg。
在Typora编辑器中,普通的md文件使用能在编辑器中正常显示图片。
在hexo中,按理说应该是使用,但网页中却无法正常显示。
解决方案:
安装此插件
1
2# npm install hexo-asset-image有bug不要使用
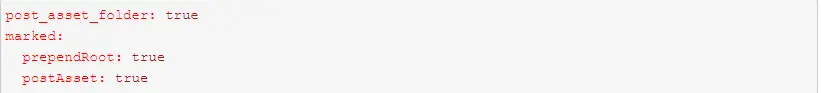
npm install https://github.com/CodeFalling/hexo-asset-image --save在根目录下的_config.yaml 文件中修改配置
1
post_asset_folder: true
当该配置被应用后,使用hexo new命令创建新文章时,会生成相同名字的文件夹,也就是文章资源文件夹,把资源放进去即可。

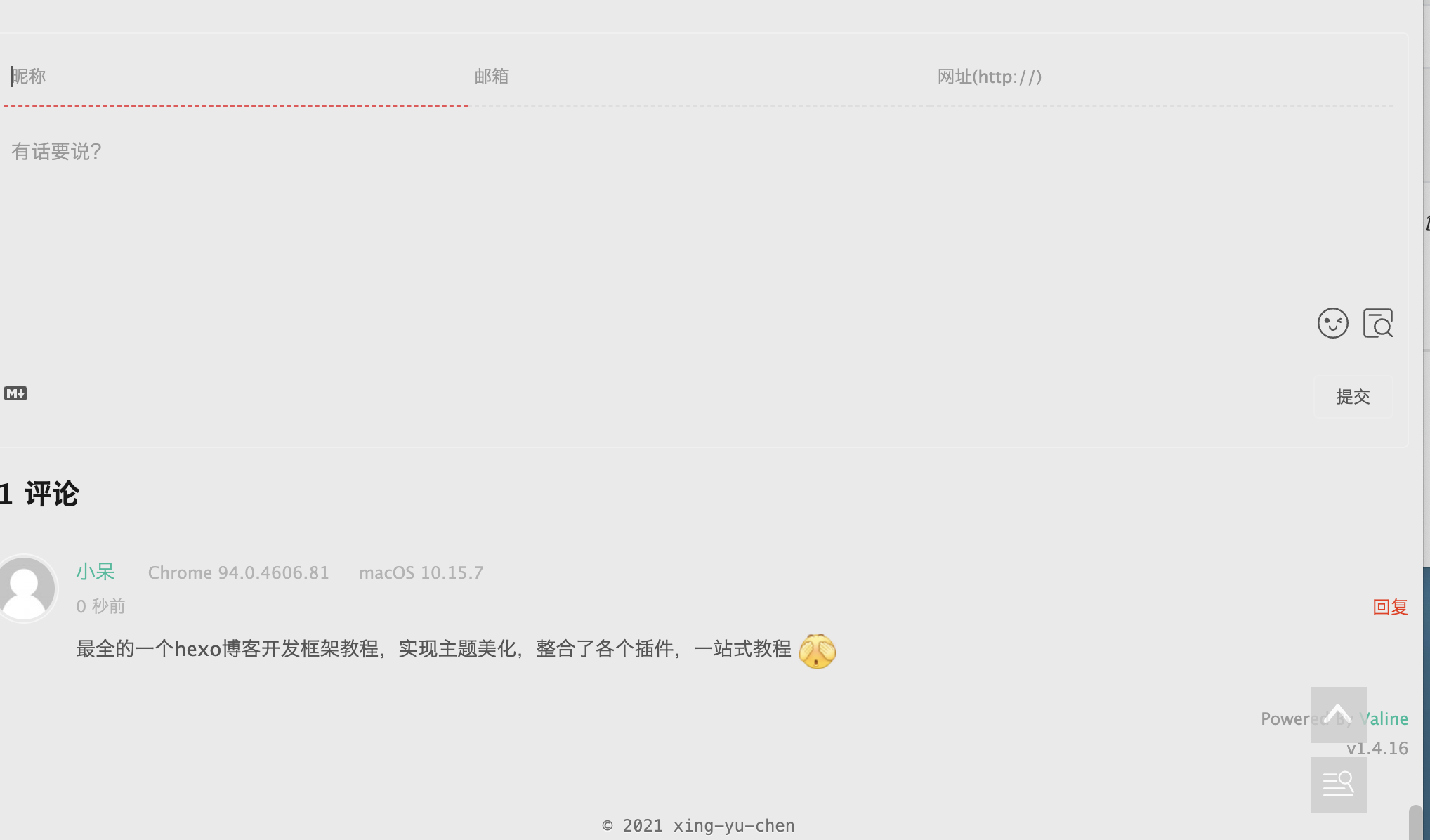
评论系统
添加valine相关配置
修改 hexo 博客目录的
theme/yilia中的_config.yml文件
1
2
3
4
5
6valine:
appid: #Leancloud应用的appId
appkey: #Leancloud应用的appKey
verify: false #验证码
notify: true #评论回复提醒
placeholder: 有话要说? #评论框占位符新增代码文件
在 yilia 中的
layout/_partial/post下新增valine.ejs文件,内容如下
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20<div class="valine_comment"></div>
<!--载入js,在</body>之前插入即可-->
<!--Leancloud 操作库:-->
<script src="//cdn1.lncld.net/static/js/3.0.4/av-min.js"></script>
<!--Valine 的核心代码库-->
<script src="//unpkg.com/valine/dist/Valine.min.js"></script>
<script>
var notify = '<%= theme.valine.notify %>' == true ? true : false;
var verify = '<%= theme.valine.verify %>' == true ? true : false;
new Valine({
// AV 对象来自上面引入av-min.js(老司机们不要开车➳♡゛扎心了老铁)
av: AV,
el: '.valine_comment',
emoticon_url: 'https://cloud.panjunwen.com/alu',
emoticon_list: ["狂汗.png","不说话.png","汗.png","坐等.png","献花.png","不高兴.png","中刀.png","害羞.png","皱眉.png","小眼睛.png","暗地观察.png"],
app_id: '<%= theme.valine.appid %>',
app_key: '<%= theme.valine.appkey %>',
placeholder: '<%= theme.valine.placeholder %>'
});
</script>修改 article.ejs
修改 yilia 中的
layout/_partial/article.ejs文件,在<% if (!index && post.comments){ %>后的任意一个评论代码前或后插入如下代码<% if (theme.valine && theme.valine.appid && theme.valine.appkey){ %> <%- partial('post/valine') %> <% } %>
如上三步,修改完成。如果要启用,修改主题的 _config.yml 文件,将 leancloud 上创建的应用的 appid 和 appkey 配置上即可,注意冒号之后有空格。

显示总文章数
将themes/yilia/layout_partial/`left-col.ejs`文件的
1 | <nav class="header-menu"> |
后面加上:
1 | <nav> |
网易云插件
打开themes/yilia/layout/_partial/left-col.ejs文件
在<nav class="header-nav">和</nav>之内 这里添加了一些判断和表达式。即直接复制网易云给的代码即可,自己微调width和height。关于怎么打开网易云音乐插件这个页面,可以先复制客户端的音乐外链去网页搜索,点生成外链播放器.


在yilia主题配置文件_config.yml中添加属性:
1 | # 网易云音乐插件 |
写博客
使用Typora写博客
Typora介绍
- Typora–一款简单高效的Markdown编辑器,保存后直接为md格式,Markdown中点击导入就可以。
- Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式,其目标是实现易读易写,说人话就是删减版的HTML语言。
- Markdown教程
安装Typora
写博客的步骤
第一步 创建.md文件
首先进入我们的hexo-blog根目录,运行hexo new 'my-first-blog' hexo会帮我们生成相关的.md文件,生成文章头部会这样。

第二步 使用Typora打开md,只需要打开根目录的/source/_posts直接进行编写
第三步 我们只需要用typora打开这个文件就可以开始写博客了,写完后Ctrl+S 保存关闭即可
第四步 清理然后再生成一下,生成后推送到远程仓库即可,根目录下右键Git Bash Here 中依次输入如下命令
1 | hexo clean |
Typora快捷键
Typora中只要记住一些基本的快捷键就可以了,所有功能软件里面都有对应按钮,这点不用慌。
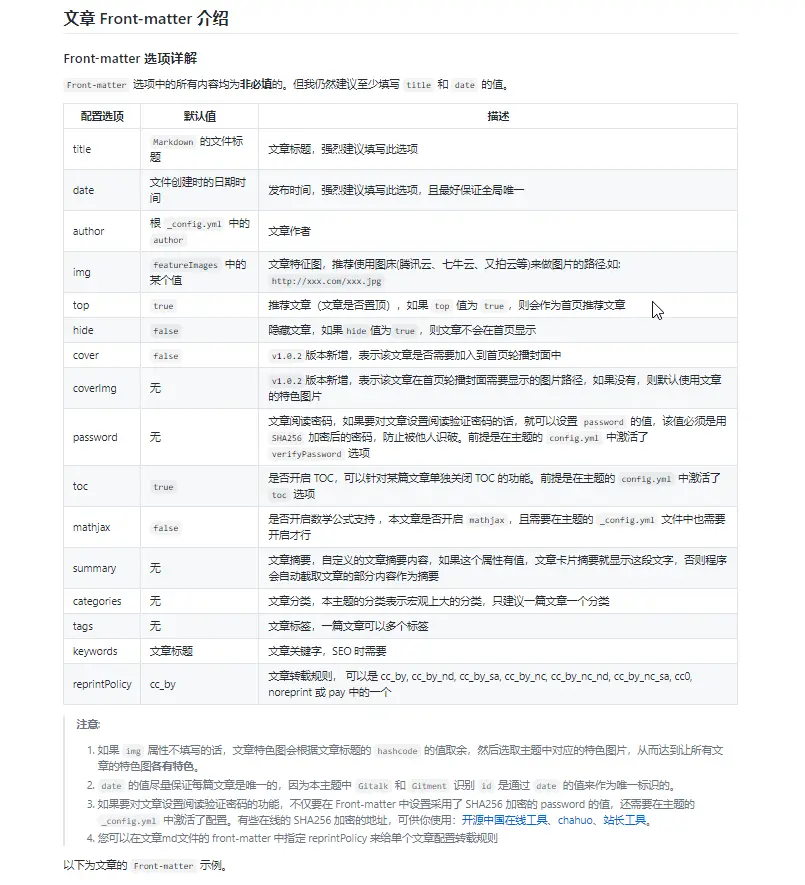
文章 Front-matter 语法
参数:

示例:

YAML语法(了解)
像在typora中添加tags时,可以直接用数组的写法,也可以使用YAML语法。

教程到这里差不多结束了,有其他新想法可以加群和我交流(点击左侧小企鹅出现加群连接)


